This week we explored Generative Artificial Intelligence (AI) and Data Visualization, two things I find very interesting! I feel that many professors assume AI in any form is inherently “bad” and should not be used to any extent, so I was eager to learn about AI in an educational way. Due to this narrative I had about AI, I haven’t explored it too much so I found it very fun to explore some of the capabilities of AI this week. After this week of exploration using AI, I definitely think professors should not have such a cut and dry opinion about the use of AI in courses, because I think when used correctly, and for honorable reasons it can be very helpful. In this blog post I will answer some reflection questions as well as some screenshots of some of the AI exploration I did.
Have you used AI applications before? If you have, what have you used them for?
I have used AI applications before, but not a lot. Like I mentioned, many of my professors use a scare tactic about AI- saying things like if you use it they will give you a zero, or whatever it may be. However, this past year I have found myself using AI for an idea generation platform. For example, in this course we needed to create a video tutorial, I was struggling to think of an idea of what I could film myself doing. I went on to ChatGPT and typed in something along the lines of “Create a topic for a video tutorial I would show to elementary aged students” – many ideas came up, most of them I do not remember but the one I went with was “How to Make a Peanut Butter and Jelly Sandwich”. While this is a simple idea, I did not come up with it myself. However, I still created the script, storyboard, and filmed the video on my own- without the use of AI. I also used ChatGPT for an elementary math course that I am in. We do weekly lesson plans about the math topic we learned that week, one of the components of it is to create a hands on activity. Sometimes, when I am stumped, I will put the topic into ChatGPT and ask what a hands on activity is for a specific age range- I will often take the idea and alter it so it fits the content we learned that week. Overall, I think there are very productive and helpful ways to use AI. I have, however, only explored ChatGPT for questions such as these, I had not explored any other apps prior to this Module.
What guidelines do you think should be in place to guide their use in an educational institution? What factors should be considered?
I completely understand the hesitation about using generative AI in educational institutions as it is a powerful tool that can be easily abused. As I mentioned above, I have used AI in school work to generate ideas. I think this use is appropriate in an educational institution, because I am not asking the platform to create any content, just the idea. Meaning, I am using my brain to create the assignment, sometimes we just need a push to start!
I think using AI to complete your work is an inappropriate way to use the platform. To start, it is basic plagiarism which has never been allowed in an educational institution. As mentioned in this module, submitting anything not written by oneself is plagiarism, and I agree that generative AI falls into that category. Secondly, as stated by the OpenAI website, ChatGPT does not always give accurate information- even if it sounds convincing. I strongly believe if professors were to educate students about both the cons and pros of AI, we could be using the tool much more effectively. As I keep reiterating, AI can be used for really great things, when used correctly.
What tools did you find useful in your explorations this week and how did you use them? Which ones were not useful? + examples!
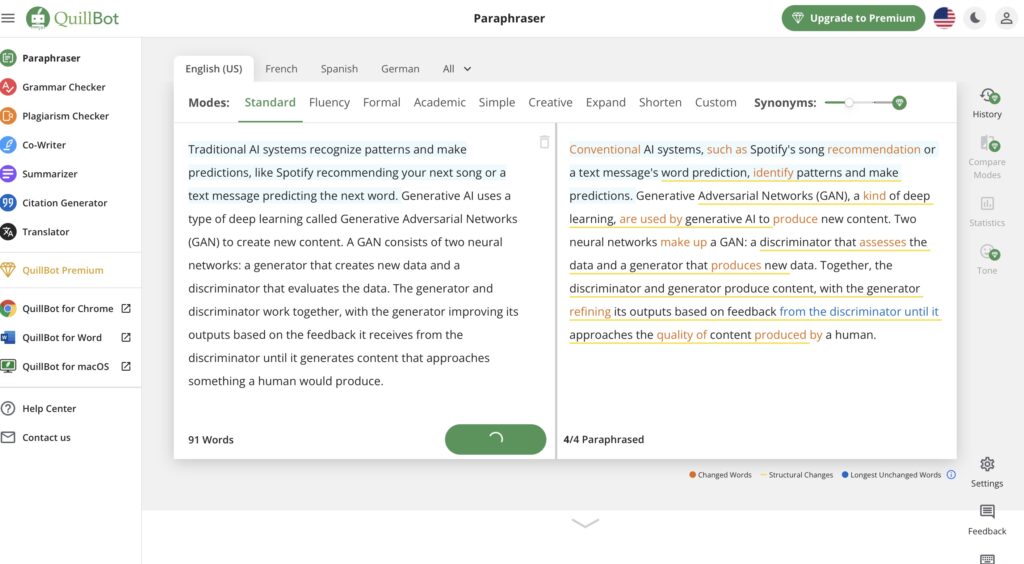
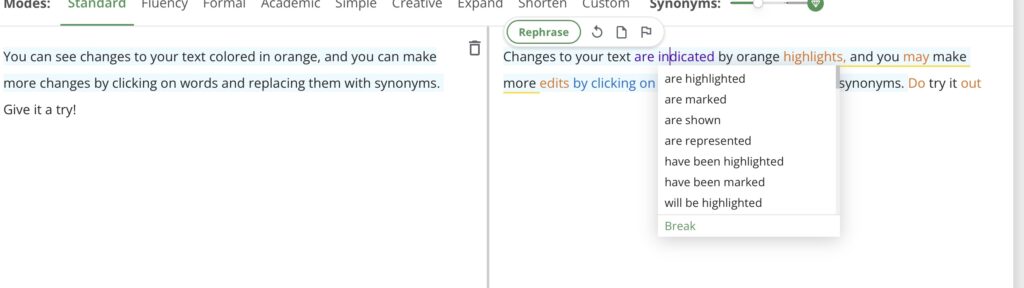
The first tool I started exploring was QuillBot (QuillBot, 2023)- an online paraphrasing tool. I first tried it out with a few of the premade examples and noticed it seems to take out key words and re-word them. I decided to put in a paragraph from this week’s module and try to paraphrase it. The original paragraph was 91 words and the paraphrased version was 84. So, not a huge difference. It did consolidate some sentences, but overall I do not think it was super useful. However, one feature I did like was that it showed you possible synonyms to use. This is something I could see myself using because I often find myself using the same words- and synonyms always make things a little more interesting.


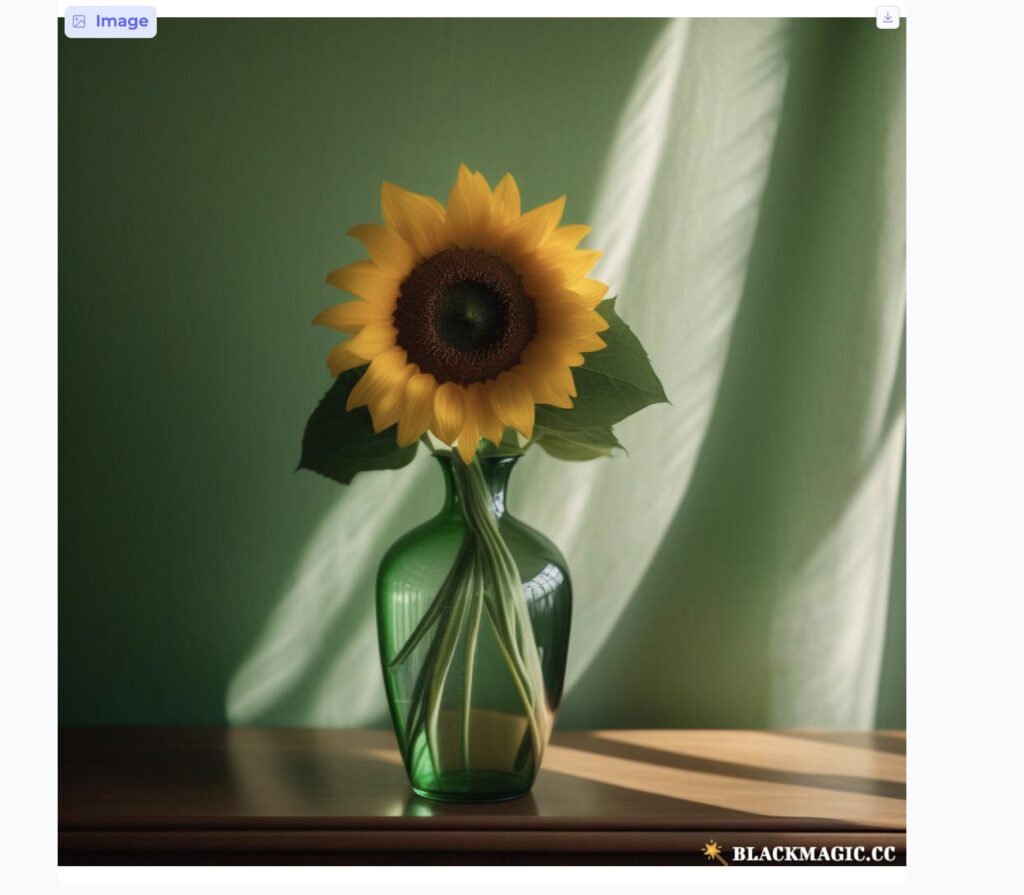
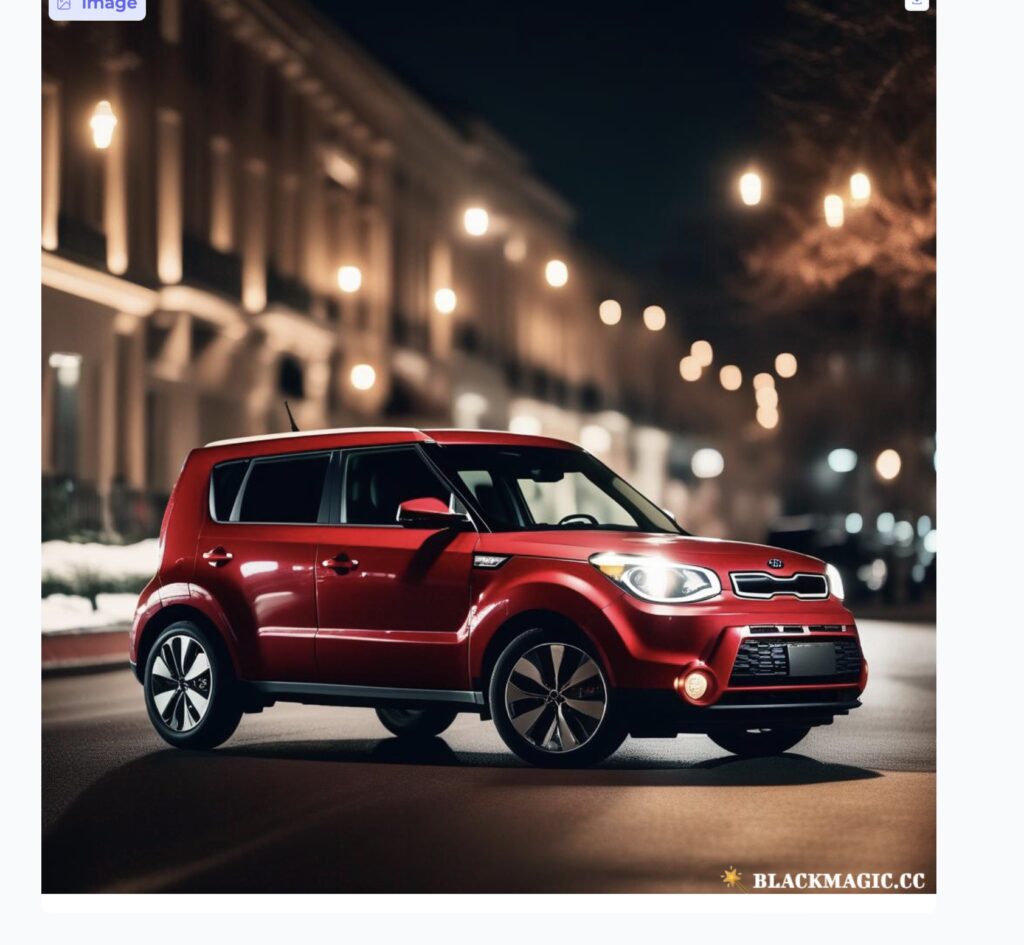
I am pretty familiar with using AI for text reasons. I wanted to explore some of the photo AI generators as well- because I am completely unfamiliar with it. I tried using Dall-E2 but was not able to since I needed to purchase credits, however I looked at some of the examples that were posted and I was impressed. I also tried Stable Diffusion Online, a free platform to generate photos. I was asked to write a prompt of what photo I wanted generated. I started with “a sunflower in a green vase” and within a minute that photo had been generated. I was honestly very impressed, but realized it was a very simple photo to generate so I wanted to get a bit more creative with it. Being in the Christmas spirit, and proud owner of a Kia Soul, I decided to test this platform by asking it to generate a photo of Santa Claus driving a Kia Soul. This photo took significantly longer to generate. Now, it did not generate exactly what I was looking for- but it did create a red Kia Soul in what appears to be snow- so the idea was definitely there. Now I don’t necessarily see myself using Stable Diffusion, just because I don’t really have the need to generate photos – however, I am wildly impressed by the ability of AI to create images based on just a few words. I could have kept experimenting with this for hours!


What examples have you seen of good data visualization?
Of the examples of data visualization given in this week’s module, I found the New York Times Covid map to be the most intuitive. The main graphic is a monthly graph of reported cases, it is very easy to understand and read. I felt with some of the other visuals we saw, it was hard to know exactly what was being displayed, this one clearly showed the months and the reported cases. An interesting thought I had in mind after reading this week’s module was: I wonder how accurate this information is? This graphic shows data collection, but how and where was the data collected? COVID was hard to measure since not everyone was testing or reporting they were sick, so it is hard to know how accurate these numbers were. However, I would assume while this graphic may not be exactly accurate, it follows the correct trend. We talked about some important features of data visualization including keeping things simple, labeling clearly, and using color intentionally. I feel that the New York Times Covid graphic was simple, labeled clearly, and used color sparingly but effectively- I think that is why this was my favorite graphic to look at and understand. One accessibility tip I would give is that the labels were a very light grey color- which could be hard for some to see. I think it is important to make sure we use dark fonts even if it does not look as aesthetically “nice”.
Overall, I really enjoyed being able to dive into Generative AI and data visualization. I specifically enjoyed learning about the benefits and the good that can come from AI, since everything I have heard up till this point has been quite negative. I think I will use some of these new platforms, responsibly, in my future as a student and as an educator.



Recent Comments